[DKSL 90.2.1-0] 4.1.8 Настройка графиков
В шаблоне NetPing для устройств выпускаемых на данный момент уже составлены графики максимально удобные для восприятия. Данные графики уже имеют ряд настроек и в целом не нуждаются в корректировках.
При наличии большого потока данных поступающего в Zabbix данных, намного проще для пользователей, если они смогут видеть визуальное представление о происходящем, а не только числа.
Именно в этом случае приходят графики. Графики позволяют понять поток данных просто взглянув на него, соотнести проблемы, обнаружить когда что-то началось или выступить с докладом о том, что что-то может стать проблемой.
Zabbix предоставляет пользователям:
встроенные простые графики по данным одного элемента данных
возможность создавать более сложные пользовательские графики
доступ к быстрому сравнению нескольких элементов данных, используя ситуационные графики
Простые графики
Простые графики служат для визуализации данных собранных элементами данных.
Со стороны пользователя не требуются никакие усилия по настройке простых графиков для их просмотра. Они свободно доступны через Zabbix.
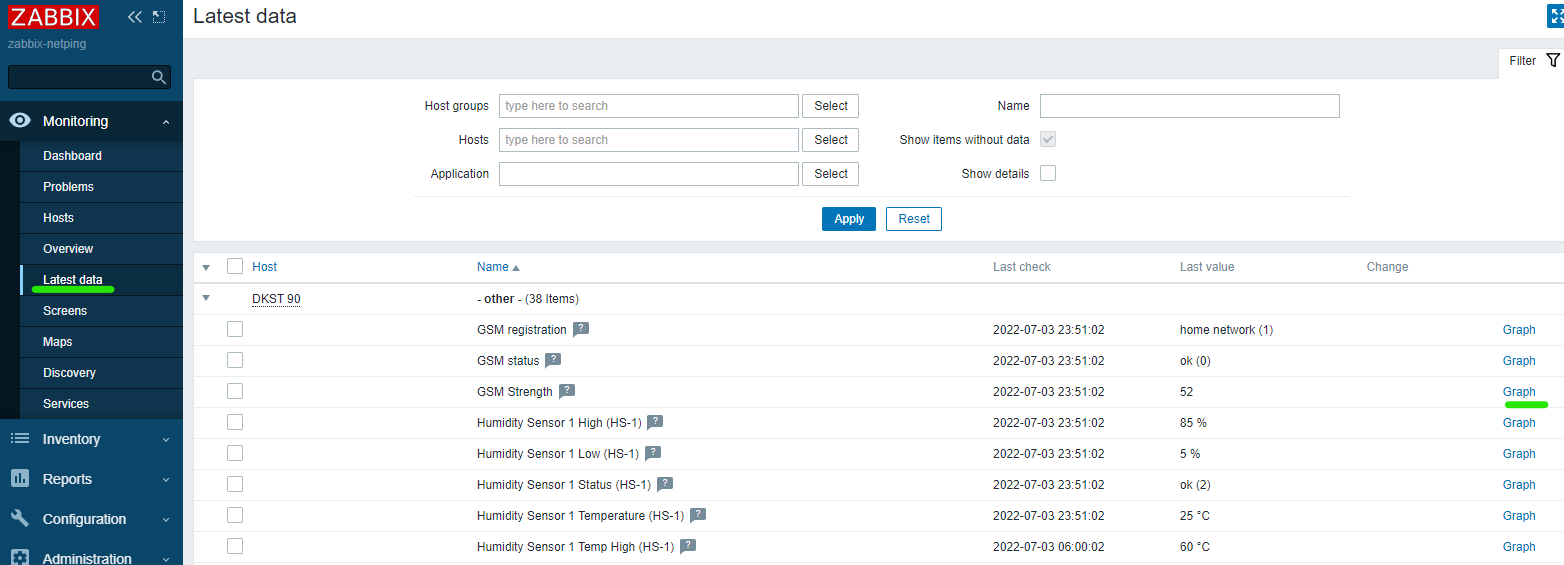
Просто перейдите в Мониторинг/Monitoring → Последние данные/Latest data и нажмите на ссылку Графика напротив соответствующего элемента данных и график отобразится.

Откроется вкладка

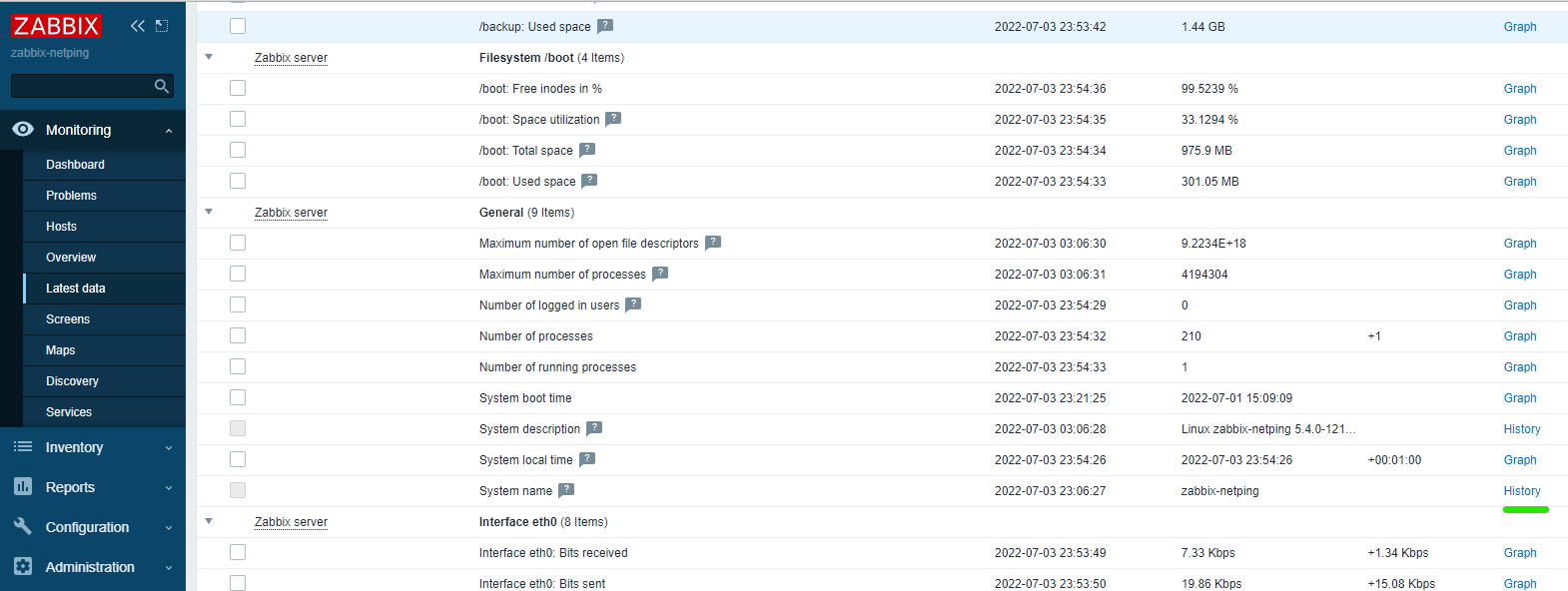
Простые графики доступны для всех числовых элементов данных. Для текстовых элементов данных доступна ссылка на Историю/History в Мониторинг/Monitoring → Последние данные/Latest data.

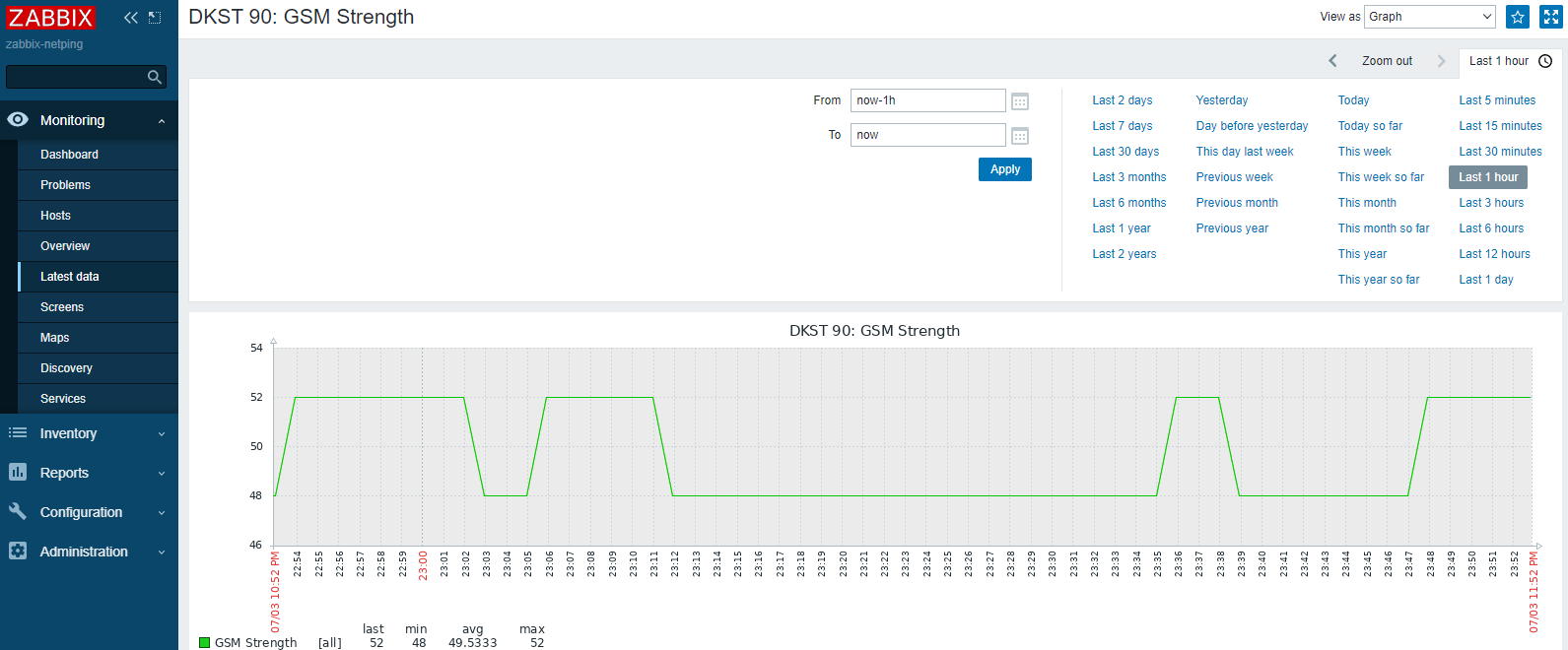
Выбор периода времени
Обратите внимание на выбор периода времени над графиком. Он позволяет выбрать часто используемые периоды одним щелчком мыши.
Обратите внимание, что такие опции как Сегодня, Эта неделя, Этот месяц, Этот год отображают весь период целиком, включая часы/дни которые ещё не наступили (из будущего). Сегодня до сих пор, напротив, отображает только прошедшие часы.
Когда период выбран, его можно перемещать назад и вперед во времени нажимая на кнопки стрелок ![]()
![]() . Кнопка Отдалить позволяет увеличить период в два раза или на 50% с каждой стороны. Выполнить увеличение также возможно, если дважды нажать в графиках. Можно свернуть весь селектор выбора времени, нажав на подпись к вкладке, которая содержит строку с выбранным периодом.
. Кнопка Отдалить позволяет увеличить период в два раза или на 50% с каждой стороны. Выполнить увеличение также возможно, если дважды нажать в графиках. Можно свернуть весь селектор выбора времени, нажав на подпись к вкладке, которая содержит строку с выбранным периодом.
Поля От/До отображают выбранный период в виде:
абсолютного времени в формате Г-М-д ч:м:с
синтаксиса относительного времени, например: now-1d
Дата в относительном формате может содержать только одну математическую операцию (- или +). В относительном времени поддерживаются следующие аббревиатуры:
now
s (секунды)
m (минуты)
h (часы)
d (дни)
w (недели)
M (месяцы)
y (года)
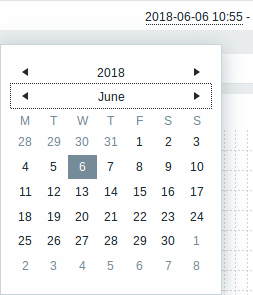
Имеется возможность выбрать конкретную дату начала/конца нажатием на иконке календаря после полей От/До. В этом случае откроется всплывающее окно выбора даты.

Внутри выбора даты имеется возможность перемещения между блоками года/месяца/даты используя Tab и Shift+Tab. Стрелки клавиатуры или кнопки стрелок позволяют выбрать желаемое значение. Нажатие Enter (или нажатие на желаемом значении) активирует выбор.
Другой путь контроля отображаемого времени - выделение области на графике левой кнопкой мыши. График будет приближен в выбранную область сразу как вы отпустите левую кнопку мыши.
В случае, если значение времени не указано или поле пустое, тогда значение времени будет задано значением равным "00:00:00". Такое поведение не применяется к выбору сегодняшней даты: в этом случае время будет задано текущим значением времени.
Недавние данные vs длительные периоды
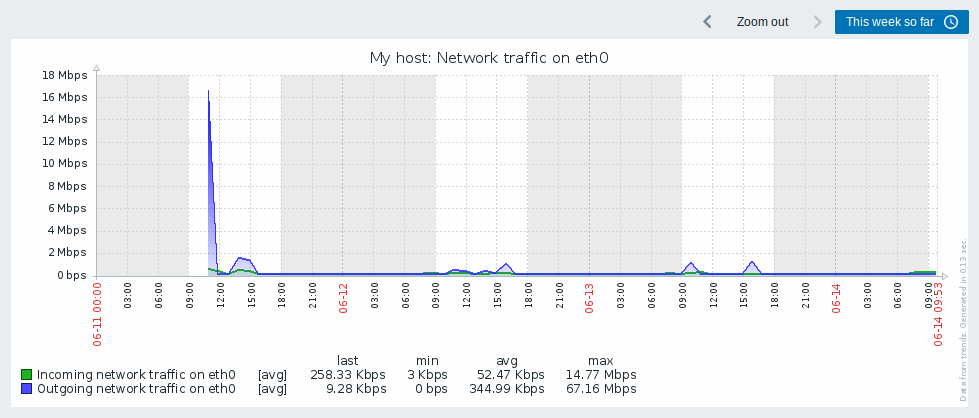
Для самых последних данных одиночная линия рисуется с учетом каждого полученного значения. Одиночная линия рисуется до тех пор, пока доступен хотя бы один горизонтальный пиксел для одного значения.
Для данных показывающих длительный период рисуется три линии - темно зеленая линия отображает среднее значение, тогда как светло розовая и светло зеленая линии отображают максимальное и минимальное значения в данный момент времени. Пространство между максимумами и минимумами заполнено желтым цветом.
Рабочее время (рабочие дни) отображаются на графиках белым фоном, а нерабочее время отображается серым (при теме Оригинальная синяя, по умолчанию в веб-интерфейсе).

Рабочее время всегда отображается на простых графиках, тогда как отображение рабочего времени на пользовательских графиках является предпочтением пользователя.
Рабочее время не отображается, если график отображает период более 3 месяцев.
Формирование из истории/динамики изменений
Графики могут быть отрисованы на основе истории или динамики изменений элемента данных.
У пользователей, у которых в веб-интерфейсе активирован режим отладки, снизу справа от графика отображается вертикальная подпись серым цветом, которая указывает откуда пришли данные.
Два фактора, которые влияют что будет использовано история или динамика изменений:
длительность истории элемента данных. Например, история элемента данных хранится 14 дней. В этом случае, любые данные старше четырнадцати дней будут взяты из динамики изменений.
перегрузка данных в графике. Если отображаемое количество секунд по горизонтальным пикселам графика превышает 3600/16, то тогда будут отображены данные из динамики изменений (даже если история элемента данных еще имеется за этот период).
если динамика изменений отключена, то для построения графика будет использоваться история элемента данных - если история доступна за требуемый период. Такое поведение поддерживается начиная с Zabbix 2.2.1 (до этого, отключенная динамика изменений означала пустой график за выбранный период, даже если история была доступна).
Переключение к сырым данным
Выпадающее меню в верхнем правом углу выше графика позволяет переключаться с простого графика на список Значения/500 последних значений. Эта функция может быть полезна для просмотра числовых значений, создающих график.
Значения представленные здесь "сырые", то есть без единиц измерения и без постобработки значений. Однако, преобразования значений здесь также применяются.
Пользовательские графики
Пользовательские графики, как следует из названия, предлагают возможность индивидуальной настройки.
В то время как простые графики хороши для просмотра данных по одному элементу данных, они не дают возможности индивидуальной настройки.
Таким образом, если вы захотите изменить стиль графика или способ отрисовки линий, или сравнить несколько элементов данных, например, входящий и исходящий трафик на одном графике, то вам необходим пользовательский график.
Пользовательские графики настраиваются вручную.
Они могут быть созданы для одного узла сети, для нескольких узлов или в пределах одного шаблона.
Настройка пользовательских графиков
Для создания пользовательского графика, сделайте следующее:
Перейдите в Настройка/Configuration → Узлы сети/Hosts (или Шаблоны)
Нажмите на Графики/Graphs в строке с желаемым узлом сети или шаблоном
На странице графиков нажмите на Создать график/Create graph
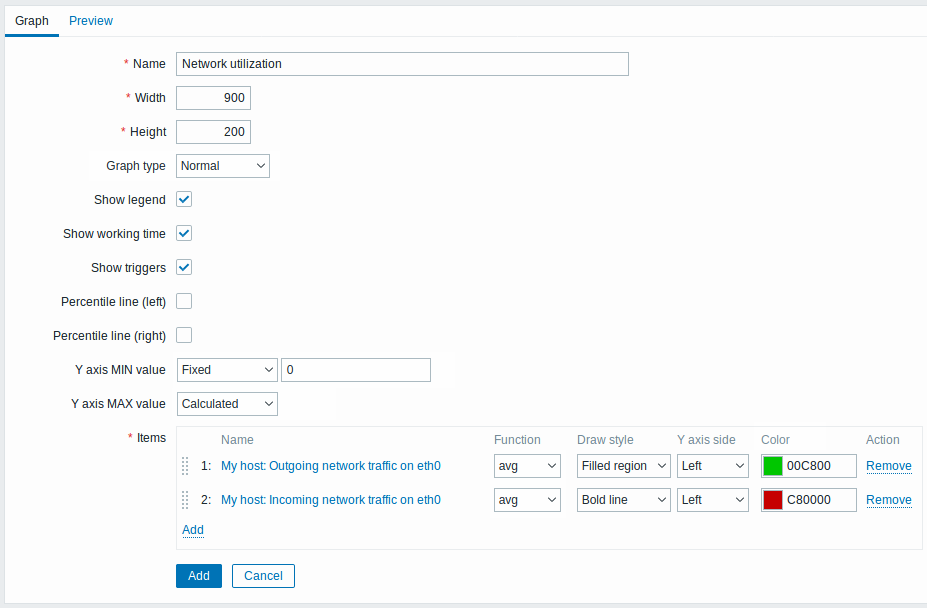
Измените атрибуты графика

Все обязательные поля ввода отмечены красной звёздочкой.
Атрибуты графика:
Параметр | Описание |
Имя/Name | Уникальное имя графика. |
Ширина/Width | Ширина графика в пикселах (только при предпросмотре и для кругового/расширенного кругового графиков). |
Высота/Height | Высота графика в пикселах. |
Тип графика/Graph type | Тип графика: |
Показывать легенду/Show legend | При выборе этой опции будет отображена легенда графика. |
Отображать рабочее время/Show working time | Если выбрано, на графике будут отображаться нерабочие часы серым цветом фона. Недоступно для кругового и расширенного кругового графиков. |
Отображать триггеры/Show triggers | Если выбрано, на графике будут отображаться простые триггеры красными линиями. Недоступно для кругового и расширенного кругового графиков. |
Процентная линия (слева)/Percentile line (left) | Отображение процентной линии для левой оси Y. Если, например, задана 95% процентная линия, то на графике будет отображена линия на уровне отношения 95 процентов значений. Отображается светло зеленой линией. Доступно только для нормальных графиков. |
Процентная линия (справа)/Percentile line (right) | Отображение процентной линии для правой оси Y. Если, например, задана 95% процентная линия, то на графике будет отображена линия на уровне отношения 95 процентов значений. Отображается светло красной линией. Доступно только для нормальных графиков. |
МИН значение оси Y/Y axis MIN value | Минимальное значение оси Y: |
МАКС значение оси Y/Y axis MAX value | Максимальное значение оси Y: |
3D вид | Включение 3D стиля. Только для круговых и расширенных круговых графиков. |
Элементы данных/Items | Элементы данных, данные которых будут отображены на этом графике. |
Настройка элементов графика
Для добавления элементов данных, данные которых будут отображаться на графике, кликните на Добавить в блоке Элементы данных, выберите элементы данных и задайте атрибуты для способа отображения данных из элементов данных.
Атрибуты отображения элементов данных:
Параметр | Описание |
Порядок сортировки (0→100) | Порядок отрисовки. 0 будет обрабатываться в первую очередь. Можно использовать для отрисовки линий или областей позади (или спереди) другой. |
Имя/Name | Название элемента данных, данные которого будут отображаться. |
Тип/Type | Тип (доступен только для кругового и расширенного кругового графиков): |
Функция/Function | Какие значения будут отображаться, когда существует более одного значения у элемента данных: |
Стиль отрисовки/Draw style | Стиль отрисовки (доступен только для нормальных графиков; для стекируемых графиков всегда используется стиль заполнения области): Градиентная линия/Gradient line - отрисовывает цветную линию |
Расположение оси Y/ Y axis side | С какой стороны отображать ось Y для элемента. |
Цвет/Color | Цвет RGB в HEX (кодировка) представлении. |
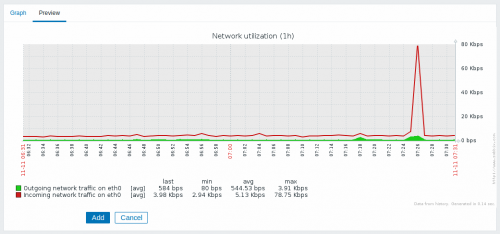
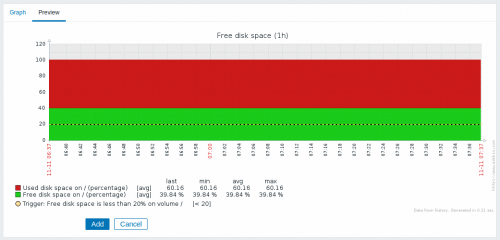
Предпросмотр графика/Preview
На вкладке Предпросмотр/Preview отображается предпросмотр графика, так что вы сразу сможете увидеть что создаете.

Обратите внимание, что предварительный просмотр не будет отображать какие-либо данные у элементов данных из шаблона.

В этом примере, обратите внимание на жирную пунктирную линию отображающую уровень триггера и информацию о триггере, которая отображается в легенде.
3 триггера жестко заданы в исходном коде и являются максимальным количеством отображаемых триггеров в легенде.
Если высота графика меньше 120 пикселей, то триггеры в легенде к графику отображаться не будут.
Ситуационные графики
В то время как простой график отличное средство доступа к данным одного элемента данных, а пользовательские графики предлагают варианты настройки, ни один их них не позволяет быстро создавать графики для сравнения нескольких элементов данных с минимальными усилиями и без последующей поддержки этого графика.
С целью исправить эту проблему, начиная с версии Zabbix 2.4 имеется возможность создать ситуационные графики по нескольким элементам данных на лету.
Настройка
Для создания ситуационного графика, выполните следующее:
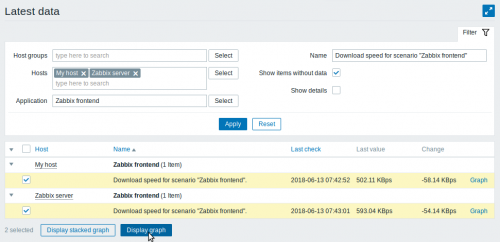
Перейдите в Мониторинг/Monitoring → Последние данные/Latest data
Используйте фильтр, чтобы отображались те элементы данных, которые вам необходимы
Выберите те элементы данных, которые желаете увидеть на графике
Нажмите на кнопки Показать стекируемый график или Показать график/Display graph

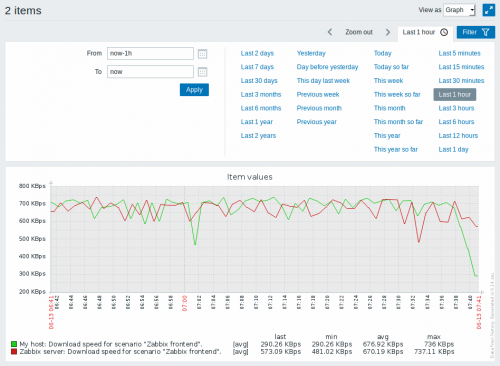
График будет создан мгновенно:

Обратите внимание, что во избежание отображения слишком большого количества линий на графике, показываются только средние значения по каждому элемента данных (линии минимального и максимального значения не отображаются). Также на графике не отображаются триггеры и информация с триггеров.
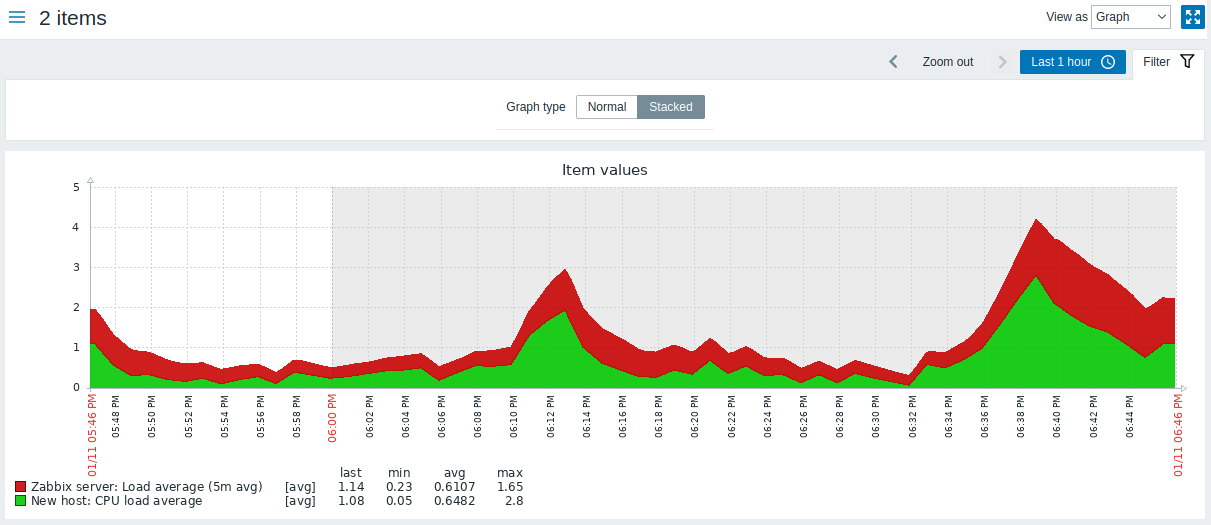
В созданном окне графика у вас имеется выбор периода времени и возможность переключения из "нормального" линейного графика на стекируемый (и обратно).

Более подробно с механизмом построения графиков вы можете ознакомиться в официальной документации - https://www.zabbix.com/documentation/5.2/ru/manual/config/visualisation/graphs