[DKSL 90.2.1-0] 4.1.7.3 Настройка уведомлений в WEBHOOK
Этот тип оповещений полезен для выполнения HTTP-вызовов с использованием пользовательского кода JavaScript для прямой интеграции с внешними системами, такими как системы поддержки, чаты или мессенджеры.
Чтобы использовать вебхук в качестве механизма уведомления, необходимо сначала создать соответствующий тип оповещений, а затем в профиле пользователя указать конкретные адреса для отправки уведомлений. Затем этот тип оповещений можно будет выбирать в настройках действия.
Вы можете импортировать предварительно настроенный вебхук или создать свой собственный.
Интеграции
Zabbix предоставляет готовые решения для интеграции с рядом популярных сервисов. На данный момент доступны предварительно настроенные вебхуки для отправки уведомлений Zabbix в:
В дополнение к перечисленным сервисам, Zabbix может быть интегрирован со Spiceworks - для этой интеграции вебхук не требуется. Чтобы преобразовать уведомления Zabbix в тикеты Spiceworks, используйте тип оповещений E-mail и введите адрес электронной почты службы поддержки Spiceworks (например, help@zabbix.on.spiceworks.com) в настройках специально созданного или существующего пользователя Zabbix (для отправки уведомлений, пользователь должен иметь доступ к необходимым узлам сети).
Настройка
Чтобы настроить вебхук в качестве типа оповещений:
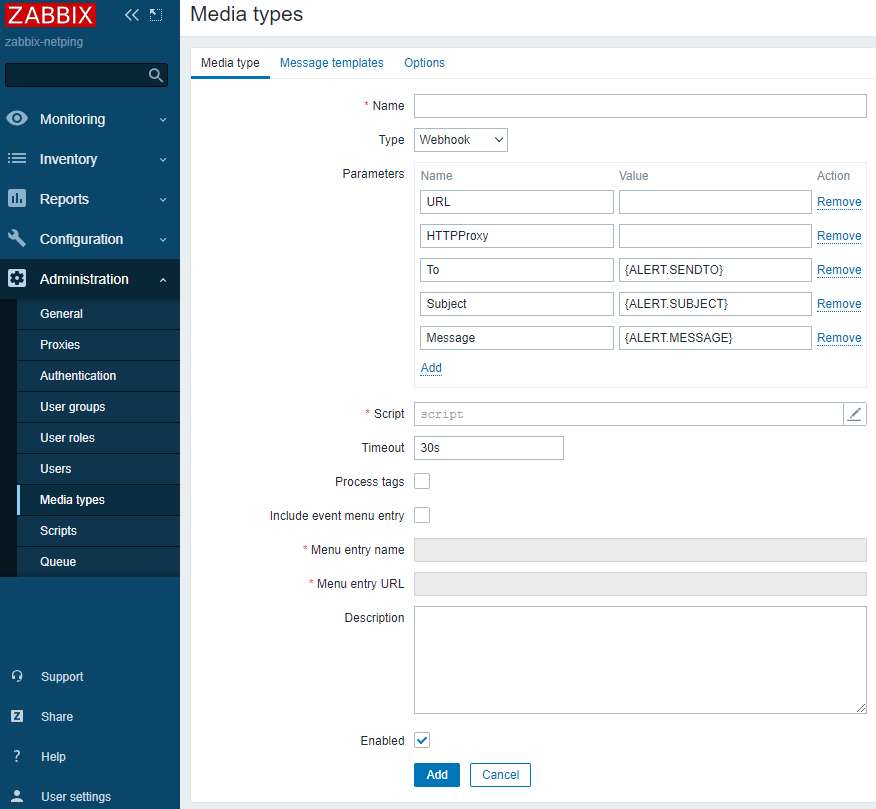
Перейдите в раздел Администрация/Administration → Типы оповещений/Media types
Нажмите Создать тип оповещений/Create media type
Вкладка тип оповещений/type содержит различные атрибуты, специфичные для выбранного типа:
Все обязательные поля ввода отмечены красной звездочкой.
Следующие параметры относятся к типу оповещений вебхук:

Параметры/Parameters | Укажите переменные webhook как пары атрибутов и значений. |
Скрипт/Script | Введите код JavaScript в блоке, который появляется при нажатии в поле параметра (или рядом с кнопкой просмотра / редактирования). Этот код выполнит операцию вебух. |
Таймаут/Timeout | Тайм-аут выполнения JavaScript (1-60 с, по умолчанию 30 с). |
Обработка тегов/Process tags | Установите флажок для обработки возвращаемых значений свойств JSON как тегов. Эти теги добавляются к уже существующим (если есть) тегам проблемных событий в Zabbix. |
Включить запись меню события/Include event menu entry | Установите флажок, чтобы включить запись в меню события связанную с созданным внешним тикетом. |
Имя записи меню/Menu entry name | Укажите название пункта меню. |
URL записи меню/Menu entry URL | Укажите основной URL-адрес пункта меню. |
Даже если вебхук не использует сообщения по умолчанию, шаблоны сообщений для типов операций, используемых этим вебхуком, все равно должны быть прописаны, иначе уведомление не будет отправлено.
Примеры скриптов
Создать задачу в JIRA и вернуть некоторую информацию о созданной проблеме.
try {
Zabbix.Log(127, 'jira webhook script value='+value);
var result = {
'tags': {
'endpoint': 'jira'
}
},
params = JSON.parse(value),
req = new CurlHttpRequest(),
proxy = params.HTTPProxy;
req.SetProxy(proxy);
fields = {},
resp;
req.AddHeader('Content-Type: application/json');
req.AddHeader('Authorization: Basic '+params.authentication);
fields.summary = params.summary;
fields.description = params.description;
fields.project = {"key": params.project_key};
fields.issuetype = {"id": params.issue_id};
resp = req.Post('https://tsupport.zabbix.lan/rest/api/2/issue/',
JSON.stringify({"fields": fields})
);
if (req.Status() != 201) {
throw 'Response code: '+req.Status();
}
resp = JSON.parse(resp);
result.tags.issue_id = resp.id;
result.tags.issue_key = resp.key;
} catch (error) {
Zabbix.Log(127, 'jira issue creation failed json : '+JSON.stringify({"fields": fields}));
Zabbix.Log(127, 'jira issue creation failed : '+error);
result = {};
}
return JSON.stringify(result);
Отправить уведомление в заданный канал Slack.
var req = new CurlHttpRequest();
params = JSON.parse(value);
proxy = params.HTTPProxy;
req.SetProxy(proxy);
req.AddHeader('Content-Type: application/x-www-form-urlencoded');
Zabbix.Log(127, 'webhook request value='+value);
req.Post('https://hooks.slack.com/services/KLFDEI9KNL/ZNA76HGCF/h9MLKJMWoUcEAz8n',
'payload='+value
);
Zabbix.Log(127, 'response code: '+req.Status());
return JSON.stringify({
'tags': {
'delivered': 'slack'
}
});
Оповещения пользователей
После настройки способа оповещений Вебхук, перейдите в раздел Администрирование/Administration → Пользователи/Users. В настройках профиля пользователя на вкладке Оповещения/Media добавьте оповещения нужного типа и адрес, куда отправлять уведомления. Шаги по настройке пользовательских каналов оповещений, общие для всех способов, описаны на странице способы оповещений.
Более подробно с механизмом оповещений вы можете ознакомиться в официальной документации - https://www.zabbix.com/documentation/5.2/ru/manual/config/notifications